Сегодня мы узнаем, как просто создать новую страницу и добавить туда виджет объявлений с определенными критериями. Для этого нам потребуется редактор notepad++ или любой другой редактор кода с поддержкой кодировки "UTF-8 без BOM". Если вы хотите делать все доработки локально, то понадобится локальный веб-сервер, для этого хорошо подходит Open Server. Если вы работаете с файлами на хостинге, то удобно использовать FTP клиент FileZilla
Также вам понадобиться любая версия CMS Open Real Estate
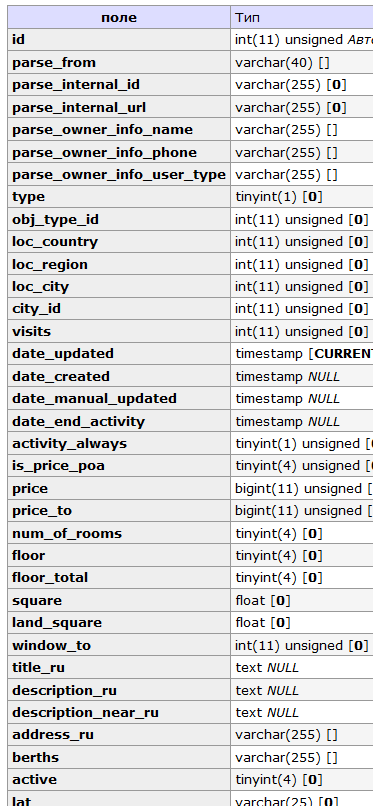
Нам нужно вывести объявления по определенным критериям. Чтобы узнать, какие критерии нам нужны, рассмотрим таблицу apartment, в которой хранятся главные свойства объекта.

На данный момент их довольно много, перечислим основные:
type - Цифра - указывает на тип сделки, их определенное количество, а именно:
1 => 'Сдам',
2 => 'Продам',
3 => 'Сниму',
4 => 'Куплю',
5 => 'Обменяю',
Типы сделки включаются и отключаются в настройках сайта. По умолчанию в продукте включены 1, 2, 5 типы сделок.
obj_type_id - Цифра - указывает на тип недвижимости. Их уже может быть достаточно много, т.к. администратор может добавлять и удалять их в соответствующем разделе админ. панели. Чтобы узнать какая цифра соответствует типу недвижимости можно посмотреть таблицу apartment_obj_type
1 квартира
2 дом
3 офис
4 земельный участок
5 новостройка
6 гостиница
7 номер гостиницы
8 гараж
loc_county, loc_region, loc_city - хранят ID страны, региона, города из таблиц - location_country, location_region, location_city если включен модуль местоположения
city_id - хранит ID города из таблицы apartment_city если модуль местоположения отключен или отсутствует
is_special_offer - цифра 1 или 0, специальное предложение
is_free_to - дата, до которой действует спец. предложение
Создадим страницу, на которой мы будем выводить объявления. Откроем файл protected/controllers/SiteController.php и напишем перед последней закрывающей фигурной скобкой “}” следующий код:
public function actionSimple()
{
$this->layout = 'inner';
$this->render('simple');
}
Строка $this->layout = 'inner'; указывает на то, что мы будем использовать шаблон для внутренних страниц сайта. Попробуйте потом убрать эту строку и посмотрите, что получится.
Создадим файл отображения themes/basis/views/site/simple.php. Вместо basis в пути файла используйте название темы, с которой работает сайт, это может быть atlas или classic.
В этом файле пишем только:
<h1>Hello, World!</h1>Теперь откроем браузер и введем http://site-name.com/site/simple где вместо site-name.com должно быть название вашего сайта. Посмотрим, что получилось:

Поздравляю! Вы написали первую рабочую страницу на yii.
Теперь в коде укажем критерии, по которым скрипт будет выводить объявления. Для этого используем специальный Yii класс CDbCriteria. Откроем файл protected/controllers/SiteController.php и добавим туда такой код:
public function actionSimple()
{
$this->layout = 'inner';
$criteria = new CDbCriteria;
// этот критерий указывает, что мы выберем объявления с типом продажа
$criteria->compare('type', 2);
// этот критерий указывает, что мы выбираем только объекты с типом недвижимости - "квартира"
$criteria->compare('obj_type_id', 1);
// этим критерием мы можем указать определенный город, в этом примере указан id Москвы, если включен модуль местоположения
//$criteria->compare('location_city', 524894);
// этим критерием мы можем указать вывод только спец. предложений
//$criteria->compare('is_special_offer', 1);
$this->render('simple', [
'criteria' => $criteria,
]);
}
В файле themes/basis/views/site/simple.php введем код:
<h1>Hello, World!</h1>
<?php
$this->pageTitle = 'Simple page';
$this->pageDescription = 'Simple page description';
$this->pageKeywords = 'Simple page keywords';
$this->widget('ApartmentsWidget', ['criteria' => $criteria]);
?>
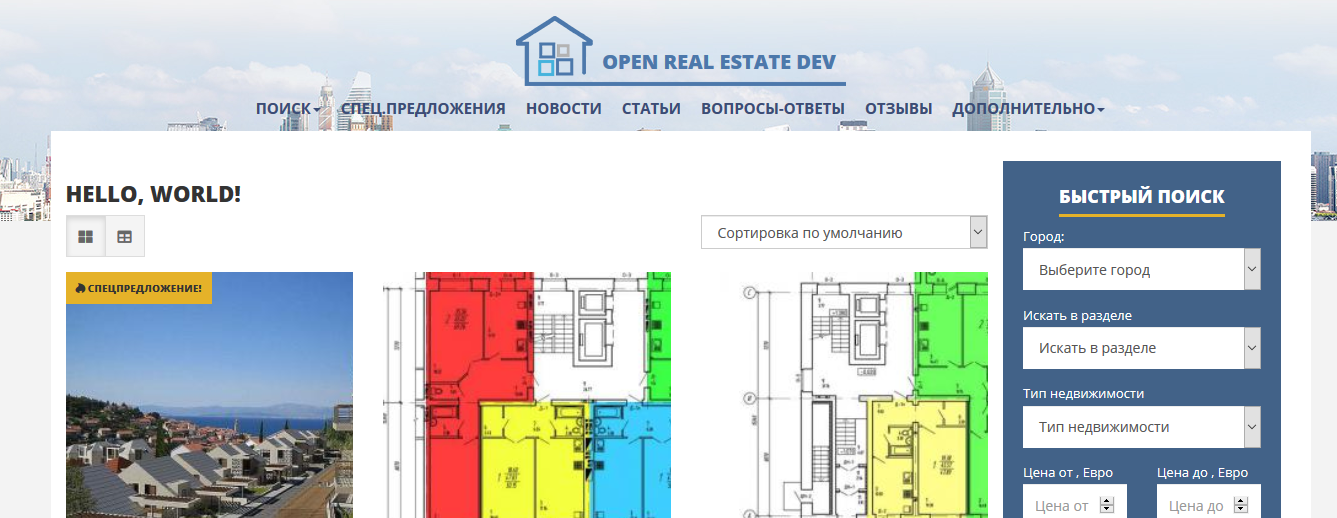
Открываем браузер по адресу http://site-name.com/site/simple

Видим, что объявления выводятся по заданным критериям. Такую же страницу можно сделать в разделе "информационные страницы". Но используя код мы можем сделать дизайн и верстку страницы особенной, вывести любую другую информацию отредактировав файл themes/basis/views/site/simple.php
Итак, страница работает, но если у нас мультиязычная версия и мы переключаем язык на этой странице, то увидим ошибку. Чтобы это поправить, откроем файл protected/components/CustomUrlManager.php
В массив
$rulesLangOne = array(
'/' => 'site/index',
'/login' => 'site/login',Добавим строку
'/simple-page' => 'site/simple',Вместо simple-page можно задать любое другое название страницы. Теперь, чтобы открыть страницу, нужно использовать адрес http://site-name.com/simple-page и она будет нормально открываться на других языках.