Create a page and display the listing widget in Open Real Estate using the code Yii
Today we’ll learn how easy to create a new page and add a listing widget with specific criteria. To do this, we need the Notepad++ editor or any other code editor with utf-8 without bom encoding support. If you want to make all the improvements locally, then you will need a local web server, the Open Server ">Open Server is well suited for this If you work with files on a hosting, then it is convenient to use FileZilla FTP client
You also need any version of CMS Open Real Estate
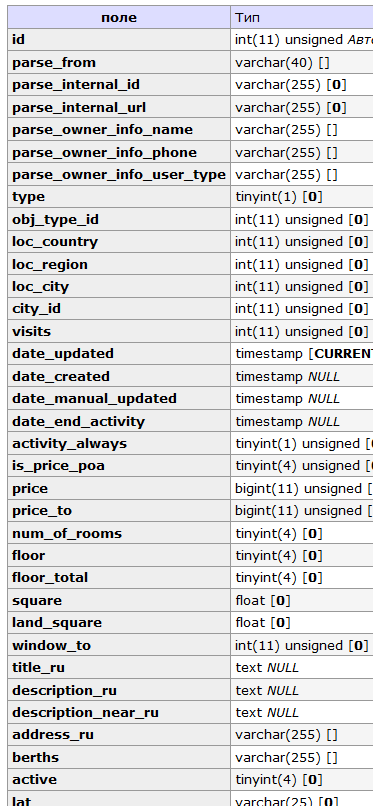
So suppose that we need to display listings based on specific criteria. To do this, we define what criteria we need. Consider the «apartment» table where the main properties of the object are stored.

At the moment there are a lot of them. Consider the main ones:
type - Number - indicates on the type of transaction, their specific number:
1 => 'Rent out a property',
2 => 'Sell',
3 => 'Rent property from somebody',
4 => 'Buy',
5 => 'Exchange',
Transaction types are turned on and turned off in the site settings. By default, 1, 2, 5 types of transactions are plugged in the product.
obj_type_id - Number - indicates the type of property. They can already be quite a lot, because the administrator can add and remove them in the appropriate section in admin panel. To find out which figure corresponds to the type of property you can see the table apartment_obj_type
1 apartment
2 house
3 commercial real estate
4 land plot
5 apartment house
6 hotel
7 hotel room
8 garage
loc_county, loc_region, loc_city - store the ID of the country, region, city from the tables location_country, location_region, location_city if location module is on
city_id - stores the city ID from the apartment_city table if the location module is off or not available
is_special_offer - digit 1 or 0, special offer
is_free_to is the date up to which specials are special offer
Make a page where we will display listings Open the file protected/controllers/SiteController.php and write the following code before the last closing brace “}”:
public function actionSimple()
{
$this->layout = 'inner';
$this->render('simple');
}
Line $this->layout = 'inner'; indicates that we will use the template for the internal pages of the site. Then try to remove this line and see what happens.
Create a display file themes/basis/views/site/simple.php Instead of basis, you must write the name of the theme that the site works with, it can be atlas or classic.
In the themes/basis/views/site/simple.php file - will enter the code:
<h1>Hello, World!</h1>Now open the browser and enter http://site-name.com/site/simple where instead of site-name.com should be the name of your site. Let's see what happened:

Congratulations! You wrote the first working page on Yii.
So, let's make up the criteria where we will display listings. For that we need a special class CDbCriteria. Open the file protected/controllers/SiteController.php and add some more code there.
public function actionSimple()
{
$this->layout = 'inner';
$criteria = new CDbCriteria;
// this criteria indicates that we will select listings with the type of sale
$criteria->compare('type', 2);
// this criteria indicates that we select only objects with the type of real estate - "apartment"
$criteria->compare('obj_type_id', 1);
// With this criteria we can show the specific city, in this example Moscow’s id is specified if the location module is on
//$criteria->compare('location_city', 524894);
// By this criteria we can indicate the special offers only
//$criteria->compare('is_special_offer', 1);
$this->render('simple', [
'criteria' => $criteria,
]);
}
In the themes/basis/views/site/simple.php file - will enter the code:
<h1>Hello, World!</h1>
<?php
$this->pageTitle = 'Simple page';
$this->pageDescription = 'Simple page description';
$this->pageKeywords = 'Simple page keywords';
$this->widget('ApartmentsWidget', ['criteria' => $criteria]);
?>
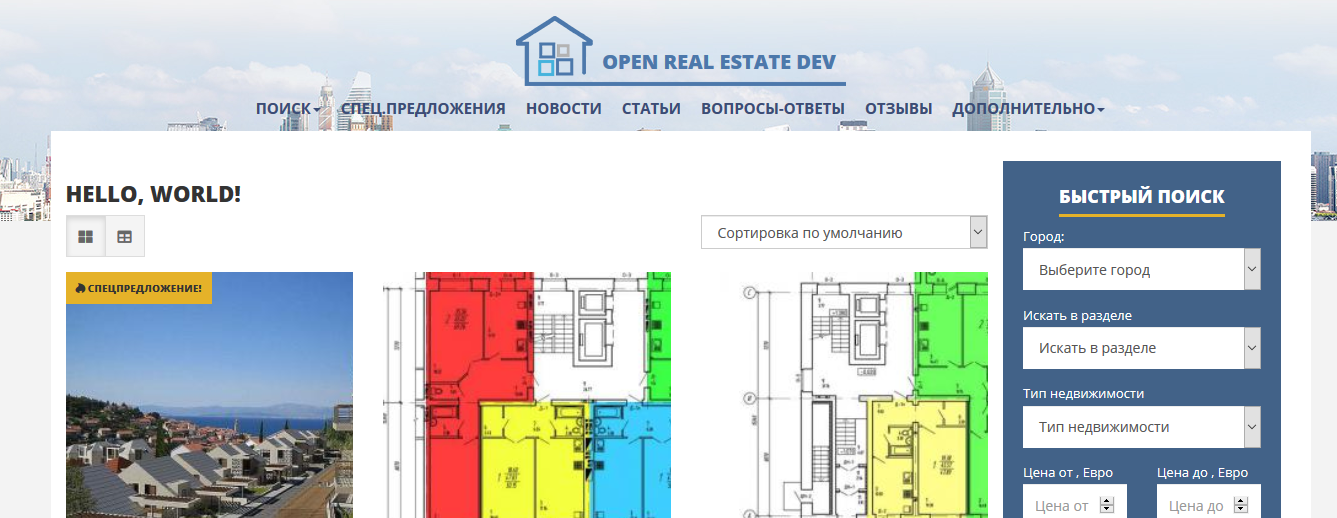
Open the browser http://site-name.com/site/simple

We see that the listings are displayed on the specified criteria. All this can be done through the information pages, but using the code we can do everything we need to display any information before or after the objects, simply by editing the themes/basis/views/site/simple.php file
So the code works. But if we have a multilingual version and we switch the language on this page, we will see an error. To fix this, open the file protected/components/CustomUrlManager.php
Into the array
$rulesLangOne = array(
'/' => 'site/index',
'/login' => 'site/login',Add line
'/simple-page' => 'site/simple',Instead of simple-page, you can specify any other page name. Now, to open the page we can use the address http://site-name.com/simple-page It will open in other languages.