In this article we will consider how to change logo, customize marker on the contact map, remove the side menu, swap columns.
In order to make changes in files, we recommend you to use text editor Notepad++ or any other, which can support correct work with coding “UTF-8 without BOM”.

To change the logo, open the file themes/basis/views/layouts/_header.php Change the html code that displays the logo:
<a href="<?= Yii::app()->createAbsoluteUrl('/') ?>"> <div class="logo-img"><img src="<?php echo $baseThemeUrl ?>/assets/images/logo.png" alt="<?php echo CHtml::encode(Yii::app()->name); ?>"></div> <div class="logo-text"><?php echo CHtml::encode(Yii::app()->name); ?></div> </a>
As you can see from this fragment image to logo is located at: themes/basis/assets/images/logo.png
You can replace this image with your own logo file, or specify your link.
<div class="logo-text"><?php echo CHtml::encode(Yii::app()->name); ?></div>
This block displays the name of the site. Instead, you can specify any other text that will be placed next to the picture. Also you can delete this fragment leaving only the image as the logo.
If you leave only the text, you may need to remove the line below it. For that edit the styles in the file - themes/basis/assets/css/style_img.css
The style that draws this line:
div.logo a {
background: url('../images/logo-open-ore-bg.png') no-repeat 77px top;
}
Deleting this style, you remove the line under the logo text.
After changes styles in a file, you must clear the site cache. You can do it in section - Settings - Site maintenance - Press the buttons “Clear folder "assets" and “Clear folder "runtime".

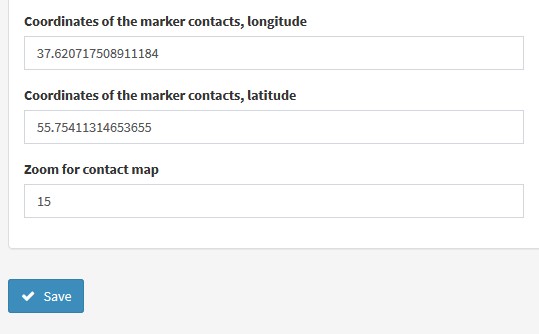
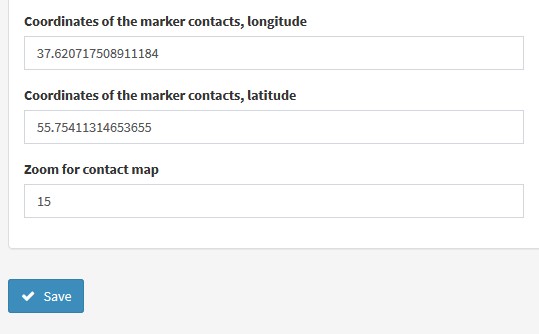
For coordinates settings you should in admin panel go to the section - Settings - Themes management - Edit Theme "Basis"

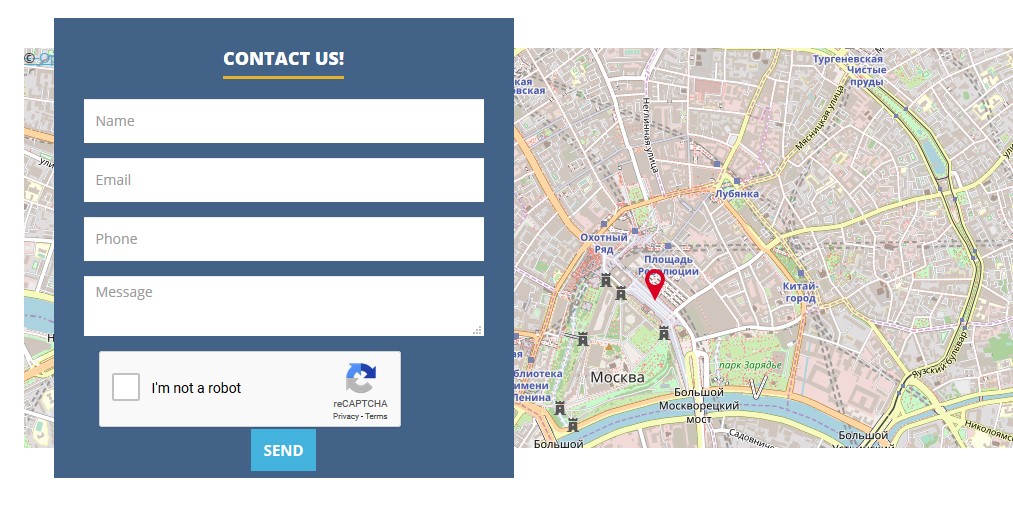
Here you can specify marker coordinates and scale for the map. To find out the coordinates, you can use the online service. - https://www.latlong.net/convert-address-to-lat-long.html
In the same section you can customize the main page.


In order to remove the side menu, open the file basis\views\layouts\inner.php Here you need to delete following code responsible for displaying the menu:
<div class="menu_sidebar"> <div class="box-content"> <div id="jquery-accordion-menu" class="jquery-accordion-menu blue"> <?php $this->widget('BasisMenu', array( 'id' => 'acc-menu1', 'items' => Menu::getMenuItems(false, 4), 'htmlOptions' => array('class' => 'acc_menu'), 'encodeLabel' => false, 'activateParents' => true, )); ?> <div class="clear"></div> </div> </div> </div>
In order to move the right column to the left, it is enough to make 2 changes in the file. basis\views\layouts\inner.php
replace code<div class="col-md-9 property_block">
with<div class="col-md-3 property_block">
replace code <div class="col-md-3 sidebar_left">
with<div class="col-md-9 sidebar_left">
That’s it! You swapped columns in places.